 |
掲載商品は実店舗でも同時に販売いたしておりますので欠品になる場合がございます。
<オンラインショップ>より自動で配信されるご注文確定のメールの後に
当店より在庫を確認しメールをお送りいたします。
そのメールを待たずにお支払いを済ませることの無いようご注意ください。
注:一度デコられたり使用された商品に関しては、返品交換等一切行いません。
ご使用前に必ず確認してください
|
キラキラ粘土(エポキシ樹脂粘土)素材(パーツ)(Shareki クレイ)
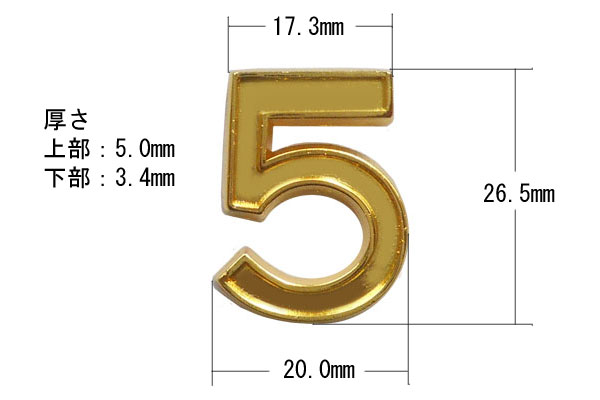
ペンダントフレーム素材(パーツ)No5 ゴールド
|
 |
 |
 |
 |
 |
品番:no5_g
素材:合金
色:ゴールド
価格:550円(税込み)
↓
価格:440円(税込み)


ニッケルフリー

上記注意事項をご覧の上、ご理解いただいた上でご購入ください
戻る
|
|
ホーム
Copyright(c)2012〜,Aone Planning.All rights reserved
|
|
|